
Role: Web Developer
Agency: Verv Projects
Project Type:
Teaser Site
Real Estate
Parallax Scrolling
Deliverables:
Responsive Teaser Website
Parallax Scrolling Functionality
MailChimp Registration form
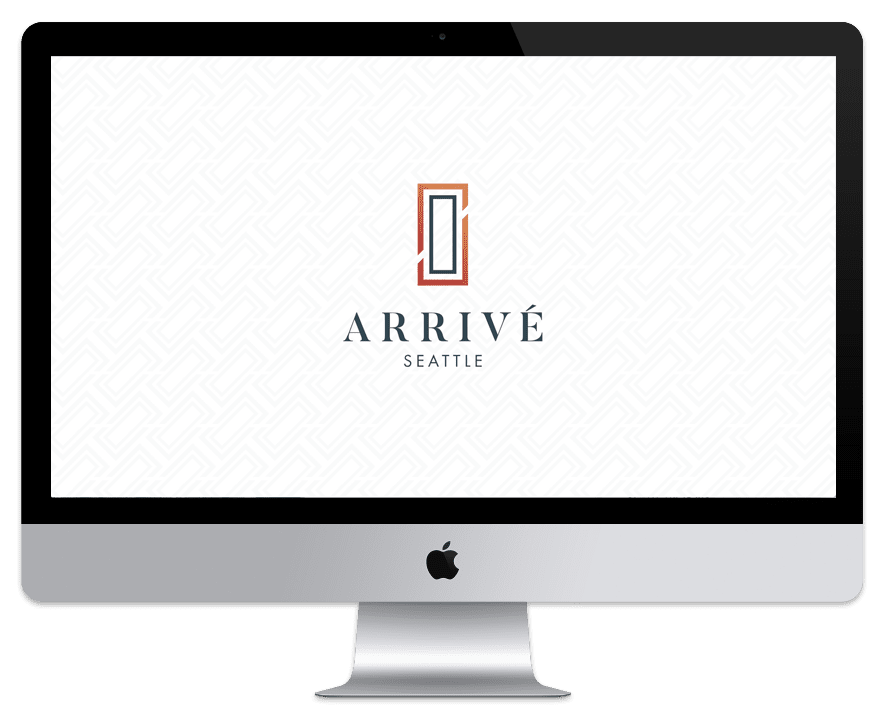
Project Overview
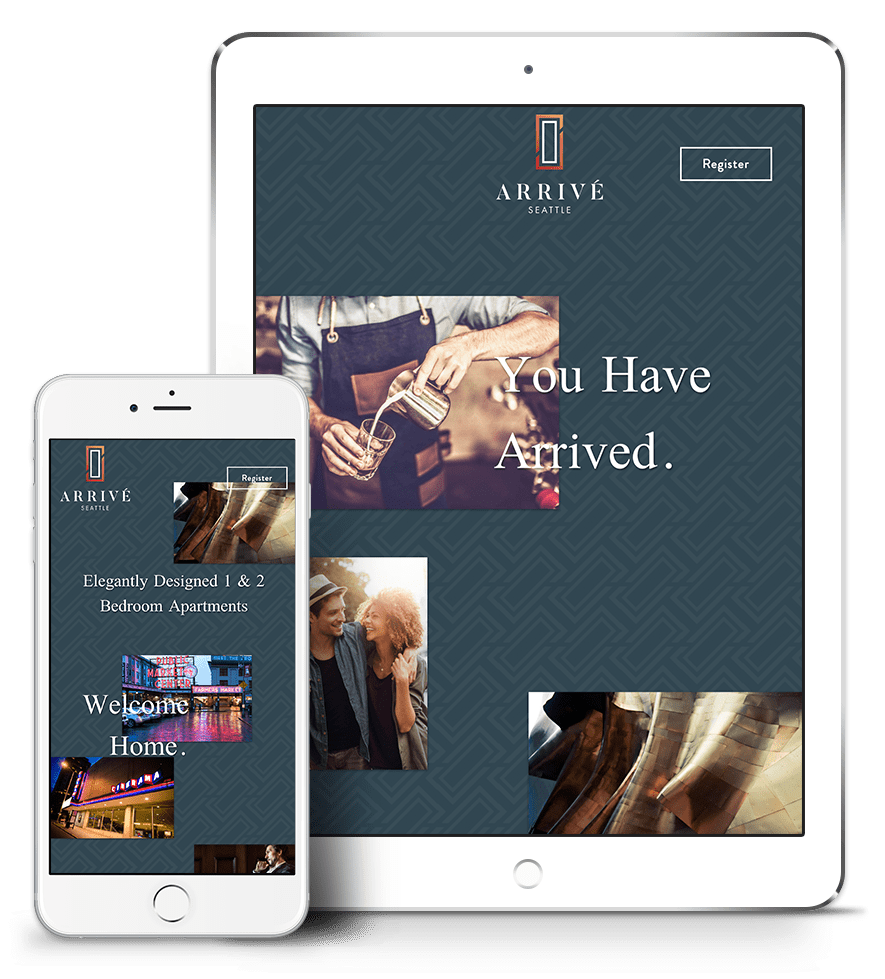
While contracting at Verv Projects, I was asked to develop a teaser website for a condo development in Seattle. The website was designed by Robbert Queton and utilized Parallax Scrolling to create a dynamic layered effect. I decided to use CSS instead of Javascript to achieve the Parallax Scrolling, because it allowed for more versatility and worked nicely on mobile devices.

Responsive Layouts